iOS开发中,会要求导入@1x、@2x和@3x:
使用@1x格式:iPhone3GS
使用@2x格式:iPhone 4,4S,5,5S,5C,SE,6,6S,7,8,XR
使用@3x格式:iPhone 6Plus、6sPlus、7Plus、8Plus、X、XS、XS Max
这样在开发过程中,将三种图片(比如分别为1.png、1@2x.png和1@3x.png)导入到工程图库中的时候可以自动被识别为1x、2x和3x大小的图片
可以利用Mac系统中自带的服务自己制作一个快速生成@1x、@2x和@3x图片的功能
首先spotlight搜索Automator,然后按Enter打开

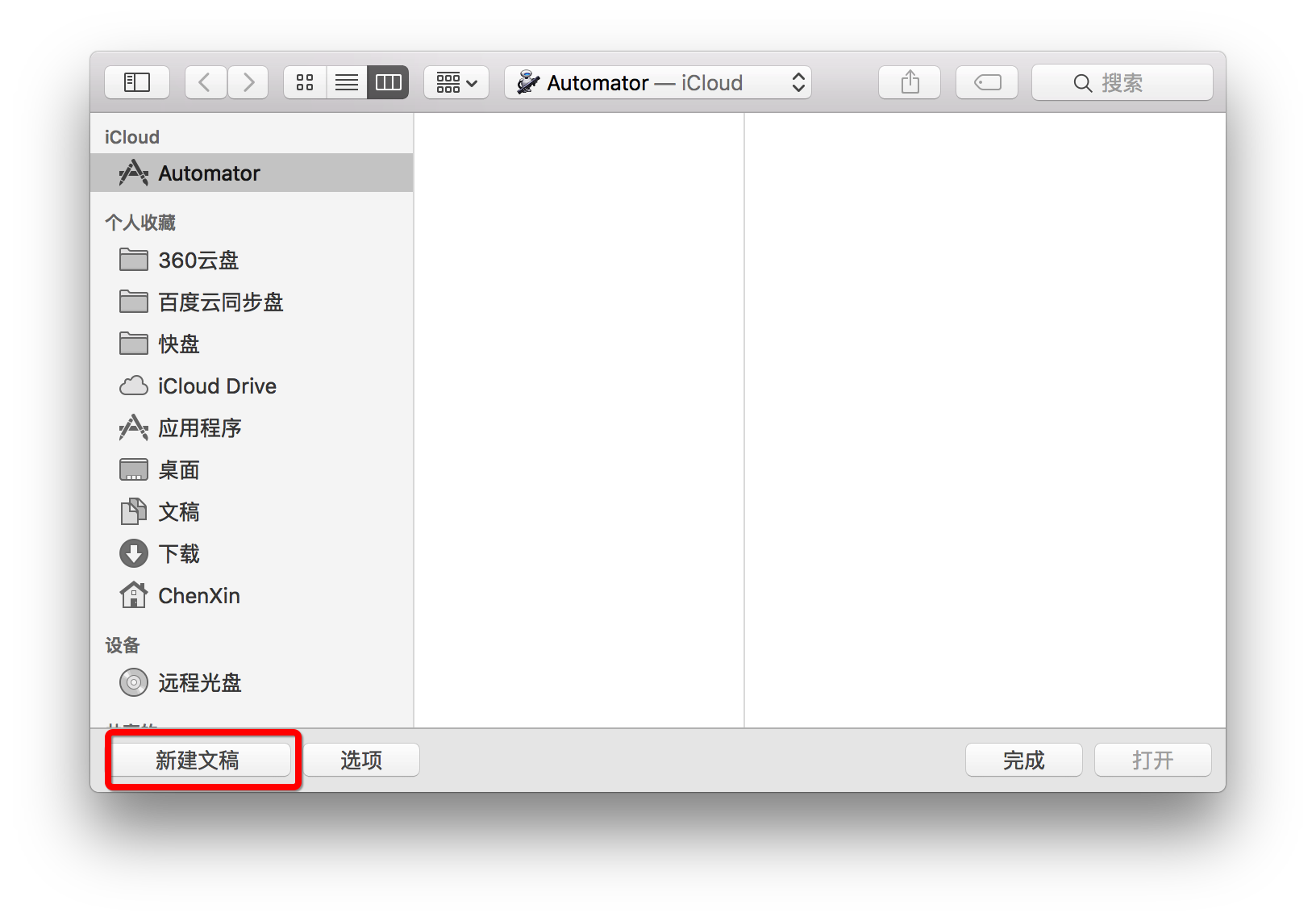
新建文稿

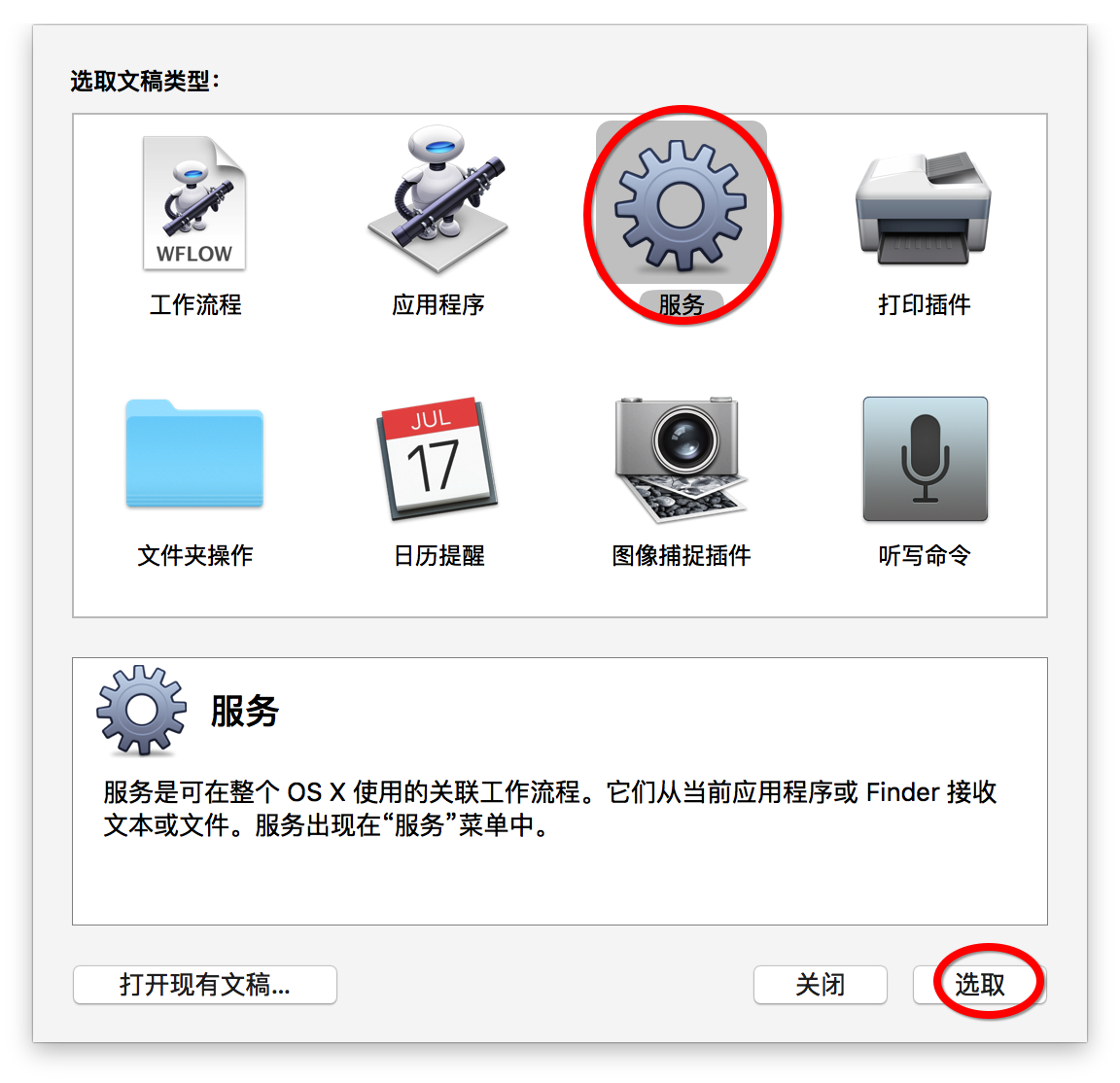
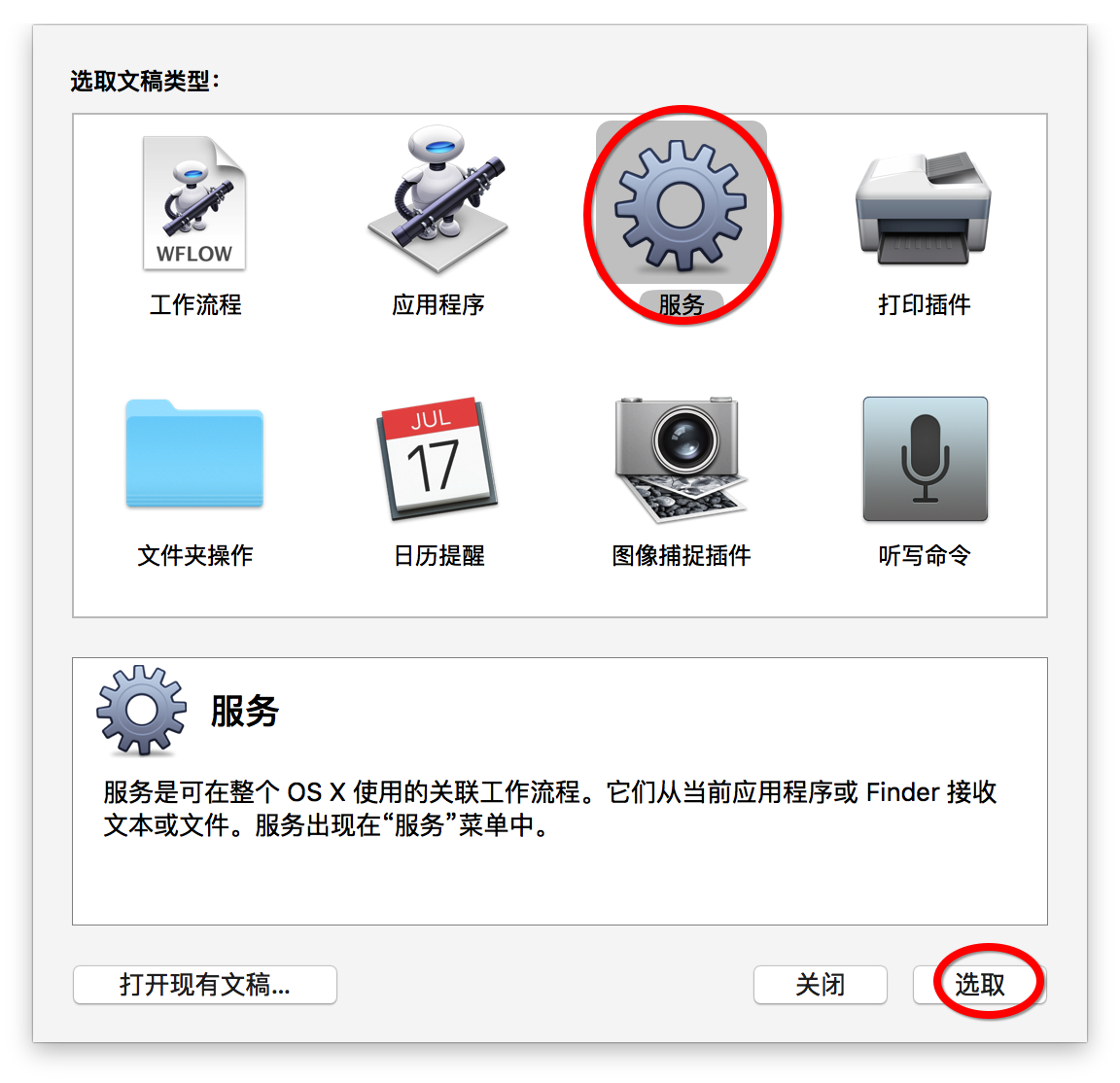
选取文稿类型为 快速操作

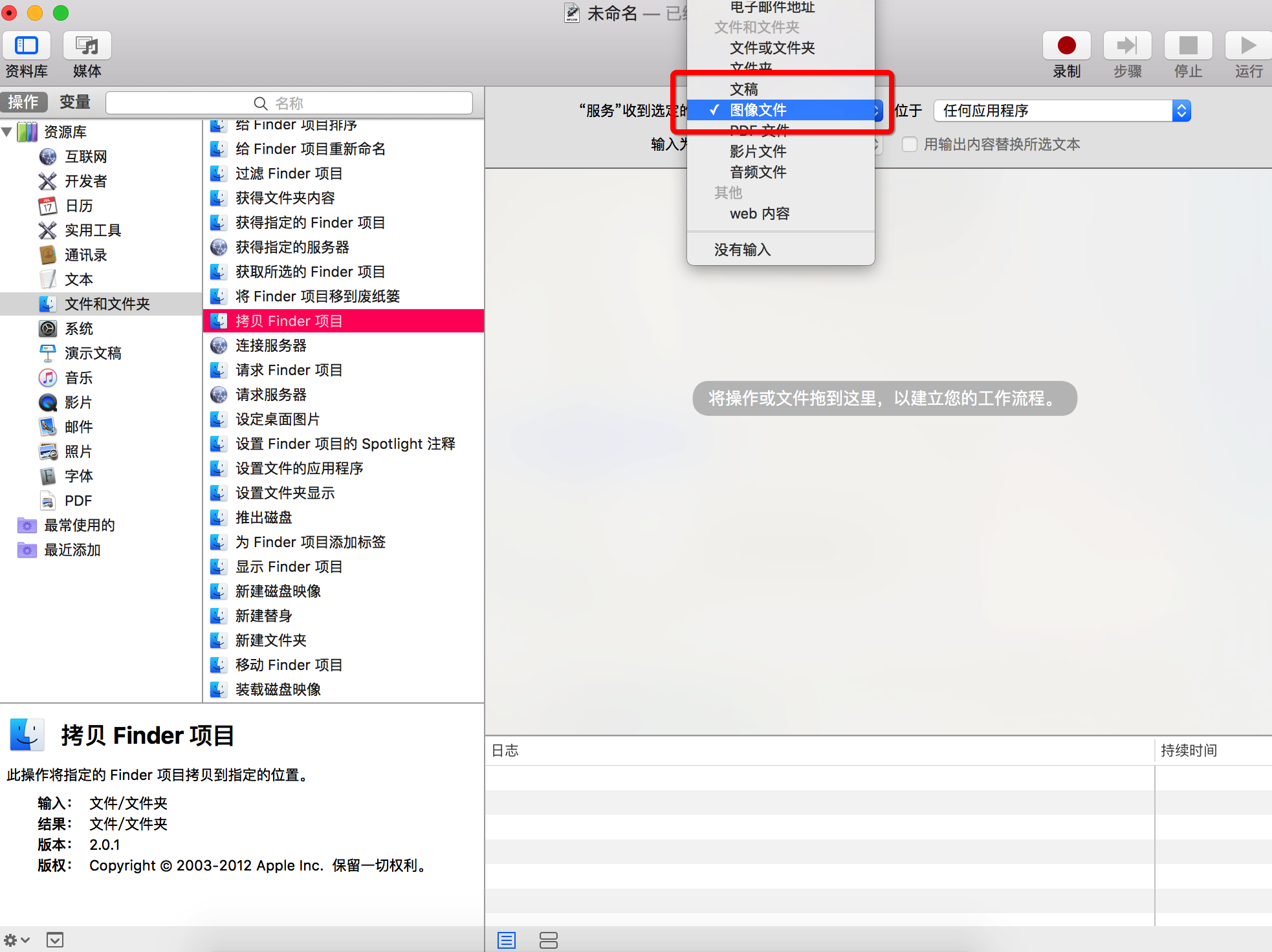
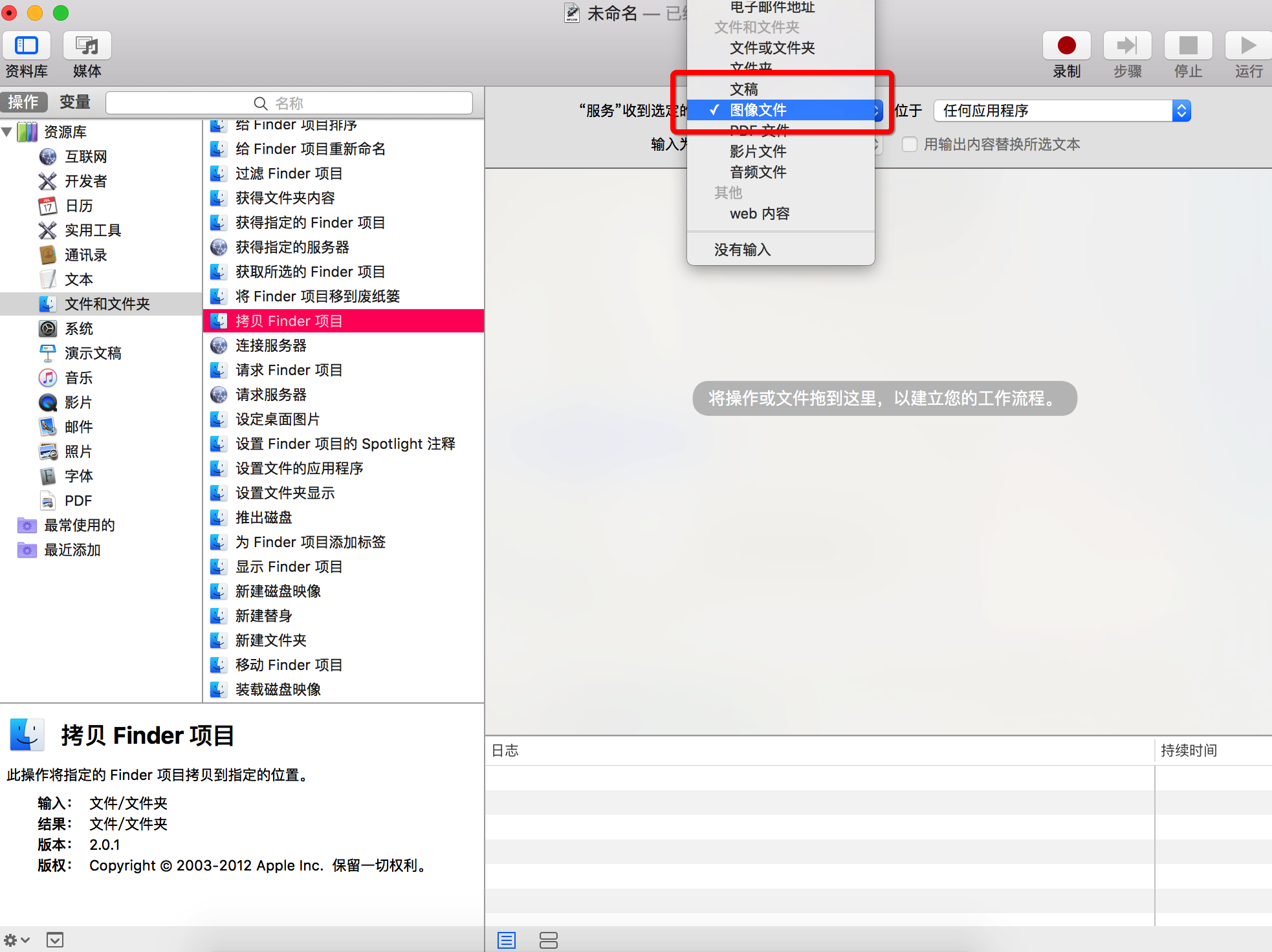
在工作流程收到当前的后面选择图像文件

在左边窗口的“操作”下,选择“资源库”中的“文件和文件夹”,将右侧中的“给访达项目重新命名”拖入最右侧的大窗口中,(如果警告提示是否要增加一个“拷贝访达项目”操作,选择“不添加”),选择“添加文本”,在输入框中输入【@3x】

拖入“复制访达项目”

选择左侧“资源库”中的照片,将“缩放图像”拖入右侧窗口(如果警告提示是否要增加一个“拷贝访达项目”操作,选择“不添加”),并选择“按百分比”,输入【66】

再拖入“文件和文件夹”下的“给访达项目重新命名”,并选择【替换文本】,查找【“】,以【仅基本名称】;再拖入“文件和文件夹”下的“给访达项目重新命名”,并选择【替换文本】,查找【@3x”的副本】,以【仅基本名称】,替换成【@2x】

拖入“复制访达项目”,选择左侧“资源库”中的照片,将“缩放图像”拖入右侧窗口(如果警告提示是否要增加一个“拷贝访达项目”操作,选择“不添加”),并选择“按百分比”,输入【50】

再拖入“文件和文件夹”下的“给访达项目重新命名”,并选择【替换文本】,查找【“】,以【仅基本名称】,再拖入“文件和文件夹”下的“给访达项目重新命名”,并选择【替换文本】,查找【@2x”的副本】,以【仅基本名称】

然后保存,将“快速操作”存储为“制作@2x@3x图片”

每次使用的时候,只需选中图片,选择访达 -> 服务 -> 制作@2x@3x图片,就会自动生成三个图片:1.png、1@2x.png和1@3x.png

最终效果~