- Bundle是一个内部结构按照标准规则组织的特殊目录
- 也可以说,Bundle是一个带有Info.plist的目录
- 每个iOS应用其实都是一个Application类型的Bundle,也就是说我们生成的.app实际上就是一个目录文件。
- 通过Foundation里面的NSBundle类,我们可以访问Bundle里面的信息,也可以访问目录里面的资源
- NSBundle中中我们使用的一个最重要的函数就是mainBundle,通过它可以读取我们预先打包好的资源
- resource bundle 和 framework 都可以嵌在mainBundle里面
- framework实际上是一种特殊的Bundle,它里面的资源是一个个动态库,一个个可执行的代码
标签: ios
【iOS开发】修改图片的大小分辨率 使用mac
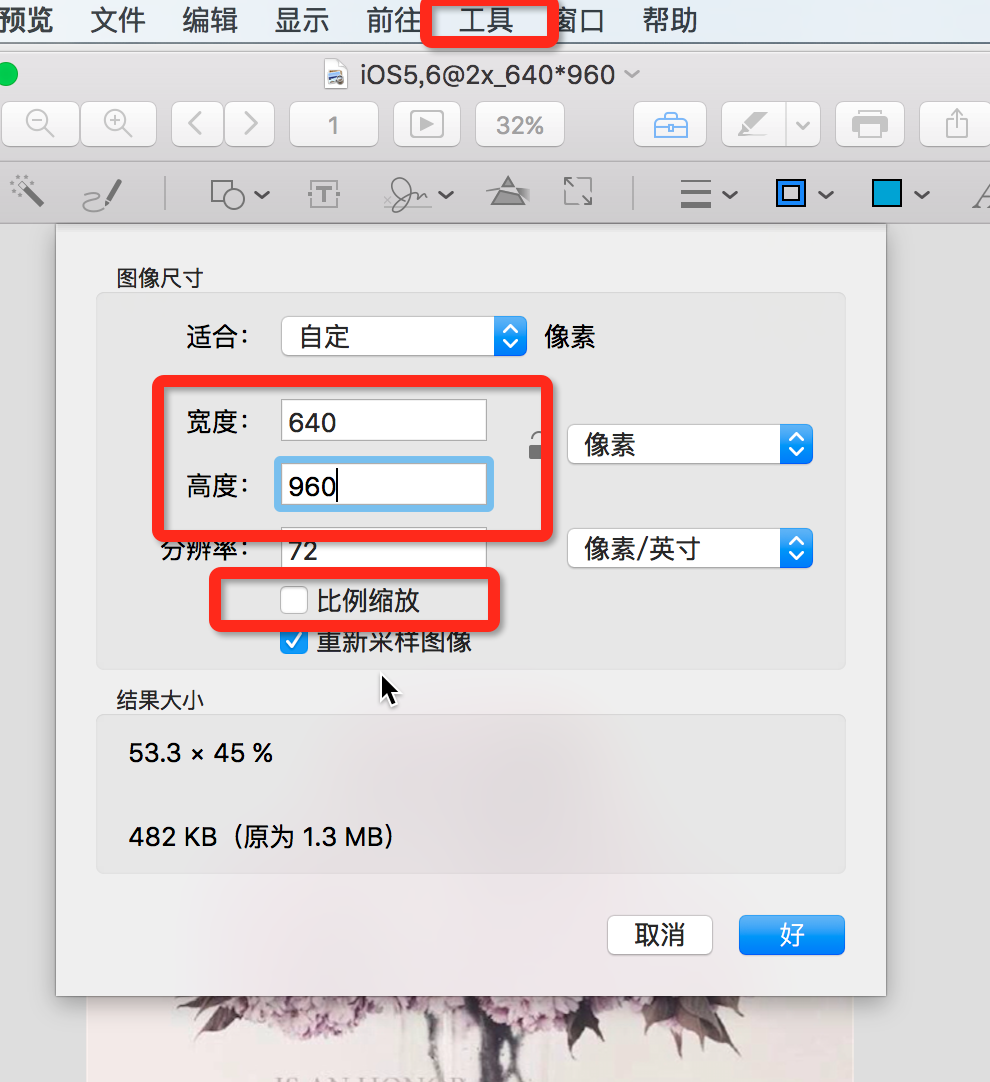
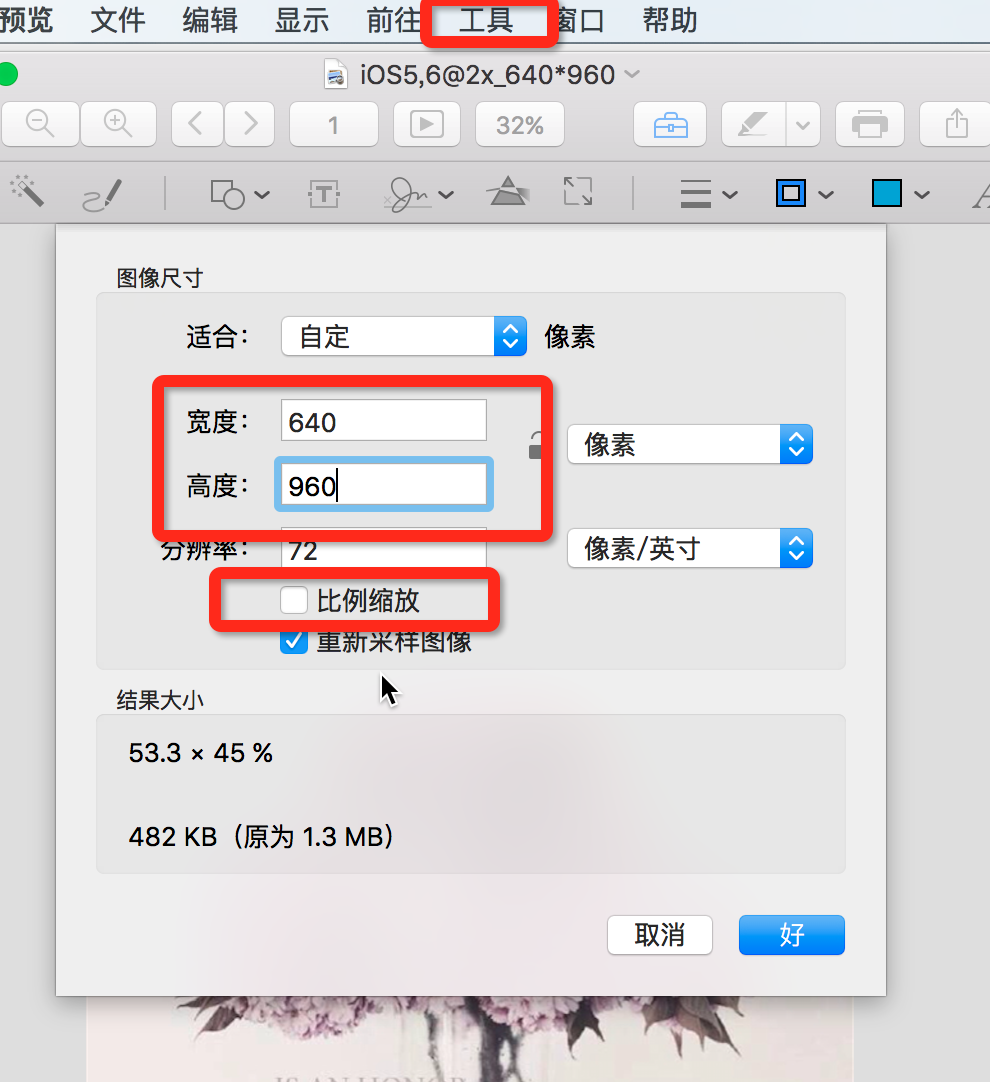
用预览打开图片,工具-》调整大小 -》单位改成像素 -》 关闭比例缩放 -》手工填写宽度和高度 -》好 -》保存

【iOS开发】swift 3.0 延长设置launch image启动页面图片显示时间
在ViewController.swift里面的viewDidLoad方法中添加代码(3.0为秒数,可自定义):
|
1 2 3 4 5 |
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. Thread.sleep(forTimeInterval: 3.0) } |
【iOS开发】使用XCode 10添加Launch Image(启动图片)
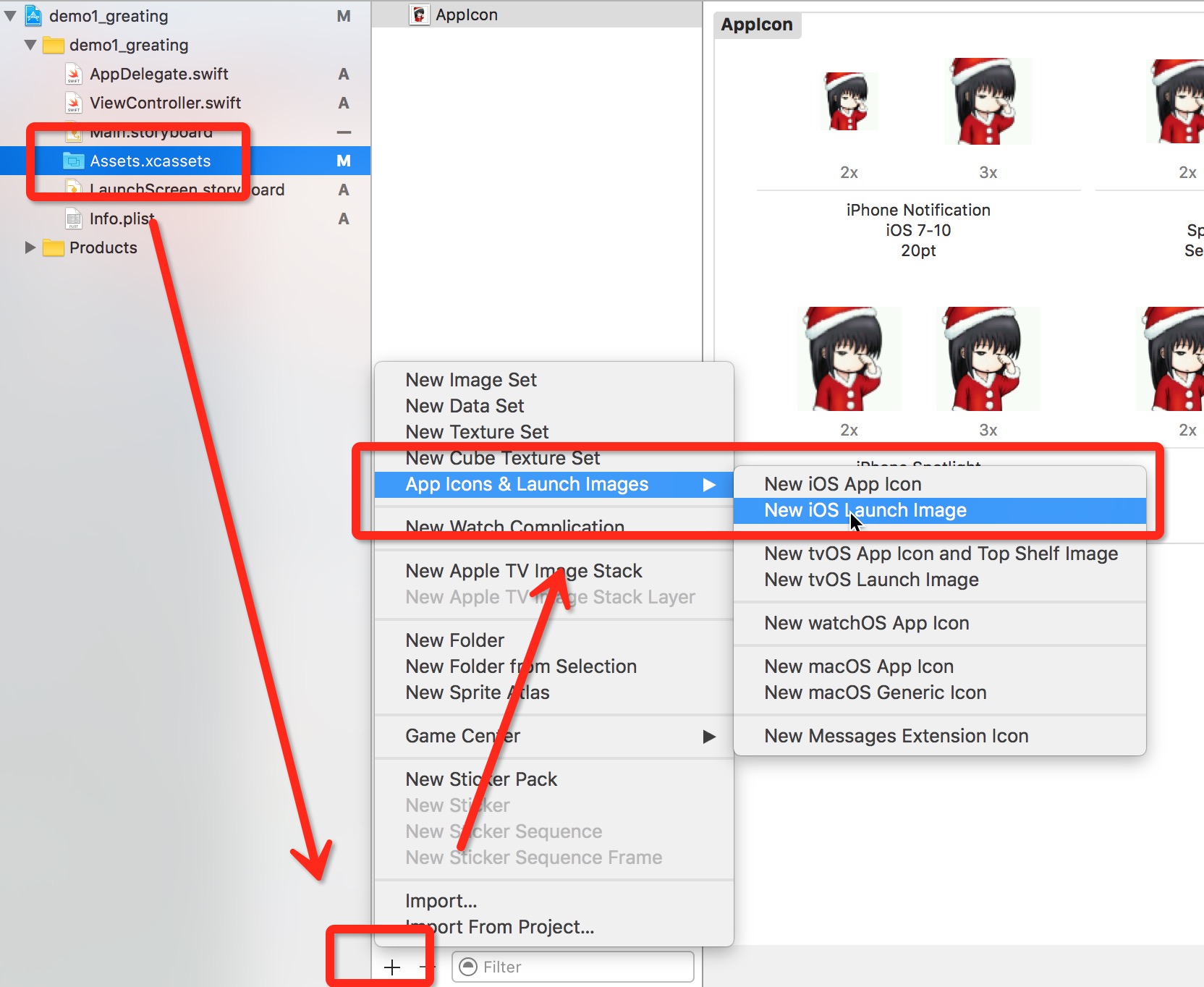
一、Assets.xcassets -> + -> App icons & Launch Images -> New iOS Launch Image

二、如果想要设置为Launch Image的图片不是png格式的,可以用预览打开后 -> 文件 -> 导出 -> 格式 PNG -> 存储
三、对于不同尺寸的屏幕需要不同尺寸分辨率的图片,可以直接使用预览里面的调整大小功能设置图片的大小。方法为工具 -> 调整大小 -> 单位改成像素 -> 关闭比例缩放 -> 填写宽度和高度

以下是所需Launch Image所需的尺寸:(Portrait是竖屏,Landscape是横屏),将制作好的Launch Image根据图片像素大小放入对应的框中~


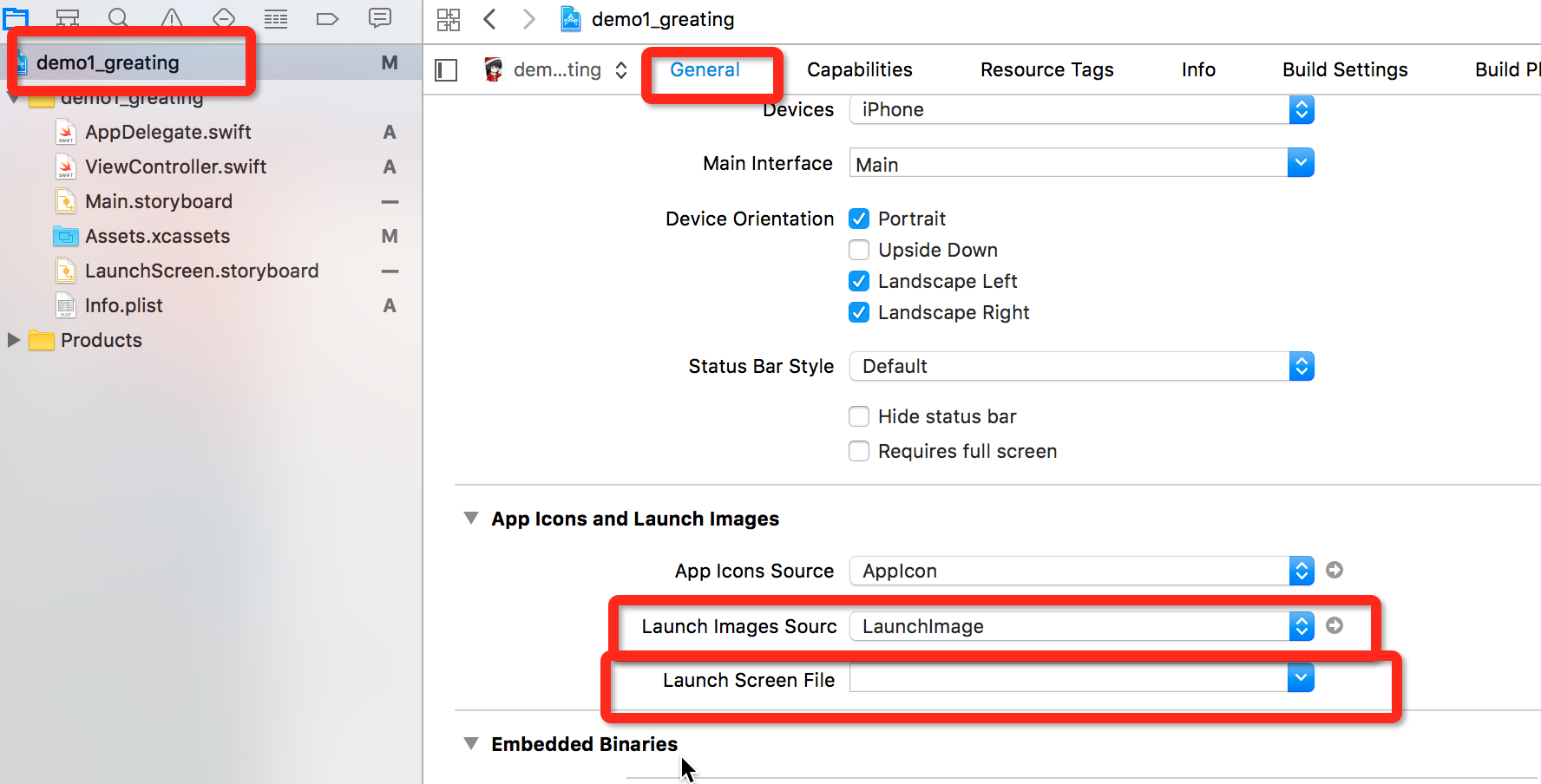
四、单击工程名称 -> General -> Launch Images Source改为LaunchImage,Launch Screen File的内容置为空

五、将LaunchScreen.storyboard的设置中的Use as Launch Screen取消

六、此时运行就能看到Launch Image了~
七、如果嫌Launch Image显示的时间太短,可以在ViewController.swift文件的viewDidLoad里面添加一行代码:
|
1 2 3 4 5 |
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. Thread.sleep(forTimeInterval: 3.0) } |
(以Swift语言为例,Objective-C同理,在此不赘述)
八、此时运行应该已经成功了,如果没有成功,请尝试卸载App后重新运行~
【iOS开发】更改App图标下方显示的名称
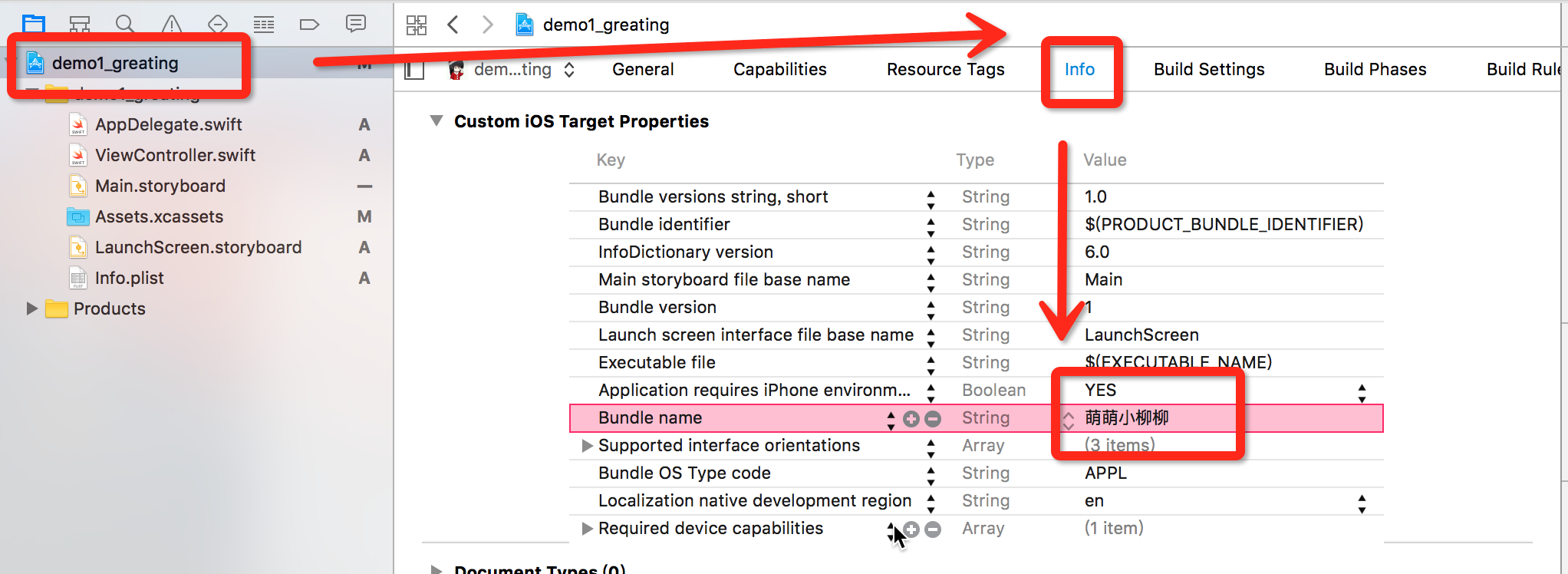
单击工程名称-》单击info-》Bundle name后面改成所需的App的名称即可~

【iOS开发】生成Appicon图标、为iOS应用添加图标
- 可以使用在线移动图标生成工具:图标工场http://icon.wuruihong.com/网站自动生成iOS所需的所有对应格式的图标
- 如果直接选择iOS,会自动生成29pt、40pt、50pt、60pt、72pt、76pt、83.5pt所需的图标,也可以自定义,比如如果还需要iPhone Notification的20pt的图标(@2x和@3x的),可以在自定义里面的尺寸处填写40以及60,点击生成,然后下载,会自动打包下载到本地(iOS格式所需的图标在一个文件夹里面,自定义尺寸的图标在另一个叫做custom的文件夹里面)。
- 将对应格式的图标拖入所需框中即可(好像只能是png格式的,jpg格式的图片试过不能用)
![]()